
You have an idea for an app, but you can’t decide whether it should be realized as a mobile app or website. Everyone else seems to go with the app route, and you think you should too. You may be right, but let’s list down all the options before you commit.
A fair warning: This post is meant for non-technical people. I will oversimplify things.
Here’s a list of possible implementations, ordered chronologically:
Desktop App
More and more people are spending time on mobile, but it doesn’t mean that desktop is dead. Most office workers use desktop apps. Google Chrome, Microsoft Word, Adobe Photoshop, Dropbox, just to name but a few.

If your app needs to stay open all the time (even if running in the background), get the most performance, access local files easily, or access hardware—basically a “first-class citizen” on desktop—then it needs to be a desktop app.
Some websites such as Spotify and Slack have a desktop version to enjoy the benefits.
As the oldest platform, desktop is very mature, and there are many ways to build an app. Being able to build once and run it on at least both macOS and Windows (this feature is called “cross-platform”) is much preferred because it’s more cost-effective.
Electron is a very popular cross-platform solution as it allows web developers to reuse their skills—it’s literally “Google Chrome packaged with my web app”, but apps built with Electron use a lot more memory compared to those built with a more “native” solution.
“Native” simply means the app has been developed specifically for a particular platform. The app is usually more performant, uses less memory, and can do everything the operating system allows. These days, this definition becomes loose to “as long as it performs like native”.
Do note that since desktop app takes more effort to install and requires more space, and it can literally do anything to their system, people will carefully weigh the benefits before using your app.
Website and Web App
Strictly speaking, “websites” and “web apps” are different. Websites are content-heavy and more for consumption, while web apps have more user interaction, business logic, and data processing. This distinction can be important when dealing with web developers.
Example websites are “company profile” websites, blogs, and news websites. Example web apps are Gmail, Google Maps, and most SaaS (Software-as-a-Service). This distinction can be blurry, e.g., Facebook and YouTube are web apps, but most people use them to consume content.
Most apps are in the form of websites and web apps (and mobile apps, discussed below), most likely it is also the most suitable approach for your app idea (but keep reading).

When designed properly, websites/apps are cross-platform and can look nice on both desktop and mobile (this is called “responsive design”).
WordPress is a very popular platform for making websites (and to some degree, web apps). Originally meant for blogs, WordPress can be extended with plugins. For web apps, JavaScript is literally the only way to build it, and React is a very popular JavaScript library.
Most websites/apps can’t run on their own, i.e., they need to have a server, or “backend”. You can use any programming language for the backend (PHP, Python, Java, JavaScript), but for the “frontend”, it’s only the combo of HTML (for structure), CSS (for styling) and JavaScript (for business logic).
These days, websites/apps can do many things desktop apps do, even sending notifications, but browser support is sometimes inconsistent. You can check the level of support for the feature you want in caniuse.com. Of course, you need to know how to look. Searching “GPS” yields no result, try “location”.
Browser Plugin/Extension
You probably don’t think of browser plugins as a choice, but yet many of us use it daily. Browser plugins (called “extensions” in Google Chrome) are small apps that extend the functionality of a web browser.

It is useful if you need to alter your user’s browsing experience. For example, Grammarly checks your grammar as you type, RescueTime monitors websites you open and gives you daily productivity report (too much Facebook!), and Disconnect blocks ads.
Browser plugins are usually part of a larger offering, but you can, of course, make a product that’s exclusively browser plugin, but monetization can be hard. Some plugin makers end up selling ownership of their plugin, and then the new owner uses it to steal data or put malware. Hopefully, that’s not your business model.
Browser plugins are developed using the same tech with web apps (HTML, CSS, JavaScript), but are not cross-platform (plugins for Chrome won’t work for Firefox).
Mobile App
Just like websites, mobile apps are also a popular choice these days. With the exception of desktop apps, mobile apps are arguably the most expensive to build. Native mobile apps (e.g., built specifically for iOS or Android) are even costlier, but when done right, can be very polished.
Non-native solutions typically wrap website inside a shell app, just like Electron mentioned earlier. You can make polished non-native apps, but it’s an uphill battle. Mobile phones are less powerful than desktop, and people look closely at their phones—the slightest performance problem or design that’s “off” will be noticeable.
Notice the pattern? Desktop app = first-class citizen on desktop. Mobile app = first-class citizen on mobile. First-class is expensive, first-class native is even more expensive.
If your needs are similar with the ones for desktop, and high user engagement is critical to your app’s success (or, to wow potential investors), and you need to collect comprehensive data about your users (whether it’s warranted or not), then you need a mobile app.

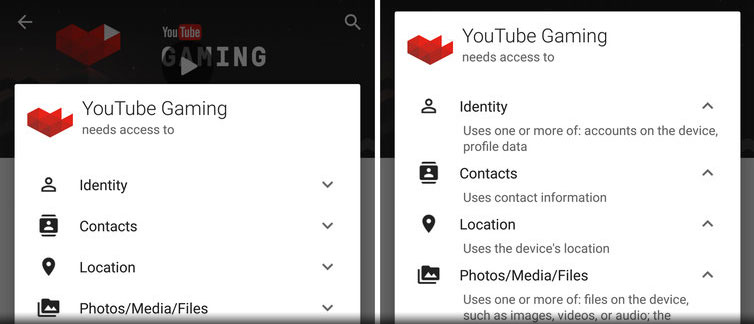
Do note that mobile users these days are getting more privacy-conscious, and since they’re spoiled with lots of high-quality apps, the bar for good design is high. If your app asks too many permissions, sluggish or bloated, and rarely used, it will be deleted. If your app has similar features with existing apps, but the experience is not even marginally better, it will be deleted. It’s a tough crowd.
Do you notice that a lot of people (maybe including yourself) are “tired” of downloading new apps? They may download apps once in a while, but eventually, they will go back to their old favorites. This is called “app fatigue”.
Chatbot
Chatbots are a relatively new development, thanks to people nowadays spending more time on messaging apps and advancements in Artificial Intelligence (AI).
Despite that, chatbots don’t actually need messaging apps nor AI. When somebody mentions you on Twitter, for example, you can write a program that auto-replies that based on rules (“If someone mentions me, reply with ‘Thanks!’”). However, for all intents and purpose, what I meant by chatbots are those that live inside messaging apps (e.g., Facebook, WeChat, Telegram).
Chatbots are perfect for apps that don’t need to interact frequently with the users. For example, we built Sarah Shopper to be a price tracker for Lazada and other online shops. You don’t ask to track price every day, and the items usually don’t change price every day (but it does check it daily), so it’s not very useful to have an app.
Just like browser plugins, chatbots are not cross-platform. A chatbot designed for Facebook Messenger won’t run on Telegram. However, chatbot is relatively cheap (so you can target other platforms easily), and usually, your target users tend to use only one particular app, so it’s not much of an issue.

Some ideas where a chatbot is better suited:
- App for events, as nobody wants to download an app for a 1-day event
- App to remind important dates, and suggest gifts for the occasion
- App to remind and collect property rental payments
Chatbots live inside messaging apps that your users already use, so the friction to use is low. Chatbots can also deliver “rich” media: audio, video, GIF, and menu.
There are two kinds of chatbots: marketing and service. Marketing chatbots are essentially drip marketing delivered in messaging format instead of email, like those “Enter your email to receive free ebook” that sends email daily and eventually leads to a sale.
Service chatbots are more complicated, as it requires integration with external systems. Some examples of service chatbots are Hipmunk, where you can buy flights, and a chatbot by Domino’s Pizza that allows you to buy pizza.
Conclusion
From our experience running a custom app development agency in Malaysia, most people come to us with the idea of a mobile app. After listening to our feedback, some of them go with a web app or chatbot (depending on the idea).
There are more channels than just mobile app to reach your potential customers. When deciding the (first?) platform for your idea, you need to consider the cost, usage frequency, hardware access, and how much data you want to collect.